1. style 속성
mozilla 사이트
위에서 아래로 스타일은 전달된다.
자식에서 따로 설정 안하면 부모꺼 상속받음(글자는 상속, 배경 색은 상속 안 받음)
- 스타일 우선 순위
1) 시스템에서 만든 스타일 -> 제작자 스타일 시트의 중요(속성값 뒤에 !i )스타일 -> 제작자 스타일 시트의 일반 스타일 -> 브라우저의 기본 스타일
2) 인라인 스타일 -> id 스타일 -> 클래스 스타일 -> 태그 스타일
3) 같은 것 정의 하면 소스 순서에 따라 : 나중에 것이 앞에 것 덮어 씀
2. CSS selector
1) 태그 자체로
2) class 줘서 - group으로 사용 (div id로 묶고난 후 그 안에서 또 구별해야할 필요가 생길 때 ex <li class = "first">
3) id - 문서 내에서 유일해야 함, class- 클래스 명은 페이지의 여러 곳에서 사용해도 무방하다.
4) 콤비네이션 연산자 : (div에 id 부여하고 콤비네이터 연산자를 통해서 찾아서 그 밑에 것들 꾸며주는 게 맞음)
- A B -> A의 자손들 중에서 B를 찾아라
- A > B -> A의 바로 밑 자식들 중에서 B를 찾아라
- A + B A 바로 옆에 있는 이웃한 B를 찾아라(바로 밑에 동생)
- A ~ B A와 이웃해 있는 것 중 B를 찾아라 (동생들 중에)
5) 속성으로 (a 태그 내에서 href 속성 사용하는지)
#main-menu a[href]{
font-size: 30px;
font-weight: bold;
}6) 클래스는 한 요소에 여러개의 클래스명이 적용될 수 있다. 그러나 아이디는 한 요소에 한 아이디만 적용이 가능하다.
<!-- 하나의 <p> 태그에 여러 클래스 사용, 클래스를 추가할 때는 띄어쓰기로 구분 -->
<p class="school name friend">김영희</p>
<!-- 하나의 <p> 태그에 하나의 아이디만 사용 가능 -->
<p id="attendance">김영희</p>
<!-- 여러개 아이디를 사용할 수 없음, 아이디의 잘못된 사용 (아래) -->
<p id="attendance education">김영희</p>
<!-- 한 요소가 여러개의 클래스, 한개의 아이디를 동시에 가지는 것은 가능 -->
<p class="school name" id="attendance">김영희</p>출처: https://heinafantasy.com/155 [디지털 노마드:티스토리]
* mozila css reference 의 AttributeSelector에 여러 가지
https://developer.mozilla.org/ko/docs/Web/CSS/CSS_Selectors
CSS 선택자 - CSS: Cascading Style Sheets | MDN
CSS 선택자는 CSS 규칙을 적용할 요소를 정의합니다.CSS 선택자는 CSS 규칙을 적용할 요소를 정의합니다.
developer.mozilla.org
7) selectors의 우선순위 :(아이디>클래스>태그)순으로 우선순위 높다.(범위가 좁을 수록 우선순위 높아진다)
- 아이디와 태그명 충돌시 우선순위는 아이디가 더 높다.
- 클래스와 태그 충돌시 클래스가 우선선위 더 높다.
- 태그 중복시 나중에 쓰인게 앞에 쓴 것 덮어쓴다. (밑에 예시)
.h1{ color : green; }
.h1{ color: orage; }
.h1{ color: red; }3. 스타일 외부 파일에 두기
1) css/style.css에 그룹별로 넣어주기
2) head 안쪽에 넣어줘야 <link href '../css/style.css" type="text/css" rel ="stylesheet">
4. 평준화를 위한 방법 :
1) reset.css : html기본 스타일 초기화하고 처음부터 : 요즘은 이걸 쓴다.
2) normalize.css : html이 기본적으로 갖고 있는 스타일 유지하고 추가하는 것
5. 스타일 적용 순서
1) 레이아웃 블록 스타일 : 각각의 방을 스타일링
2) 콘텐츠 블록 스타일 : 방에 포함된 가구라고 생각
하나의 덩어리 div를 기준으로 id 설정, 두 글자 이어질 때는 html, css에서 - 사용
-> 일반적으로 방을 먼저 꾸미고 가구를 꾸밈
# 주의점
ul 혹은 ol 밑에 바로 li 가 와야하고
table 밑에 tr, td 올 수 있지만 td 밑에 li 같은 거 못옴 --> 이런 부분 잘못할 수 있다. 실제 스스로 만들어 보면서 연습해야 하는 부분이다.
태그에 대한 규칙은 따로 공부해!
1) 레이아웃 블록 : 격자형은 단 방향을 중첩해서 만든다.
제일 큰 방(Box) 설정 :
- reset 파일 생성 :
- 개발자도구에서 실험해보고, reset.css에서 따로 만들고 head에 link로 reset파일을 제일 위에 두기<이 방식이 더 괜찮음>
- ( 아니면 style.css에 @import url(reset.css);) 이렇게 해줄 수도 있다.
두 번째 방 설정 :
- 부모의 영역 따라가는 방법 : height = inherit or 100%
- 박스를 가운데 정렬 : margin-left: auto; 랑 margin-right: auto;
세 번째 방 설정 :
- main 부분 (aside, main) 각각 너비 설정)
#body{ height: 300px; background: white; } #body>.content-box{ display: flex; --이렇게 해주면 수평으로 박스가 쌓여짐 } #aside{ height: inherit; width: 205px; background: red; } #main{ height: inherit; width: 755px; background: green; } - 박스의 위치는 위에서부터 밑으로 줄어드는 형식을 취한다. 따라서 오른쪽으로 쌓으려면 flex로
콘텐츠 블록의 일부분의 위치를 정하기(Absolute, Relative, fixed, sticky)
이렇게 포지션 주고 left, top 해야 먹는다.
relative를 주면 ul를 기준으로 child2에서 left, right먹음
@import url(/css/reset.css);
#s1 ul{
background: yellow;
height: 300px;
position: relative;
}
#s1 li:nth-child(1){
background: red;
}
#s1 li:nth-child(2){
background: green;
position: absolute;
left:100px;
top: 100px;
}
#s1 li:nth-child(3){
background: blue;
}
-- fixed일 경우(오른쪽에 퀵메뉴같은 것 붙어있을 때)
--스크롤 바 내려도 화면에서 그대로 따라옴
--absolute는 스크롤 바 내릴 경우 위에 고정되어 있어서 사라짐
#s1 li:nth-child(2){
background: green;
position: fixed;
left: 100px;
top:100px;
}
--sticky(navbar같이 위에는 고정시키고 스크롤 바 내릴 경우 상단에 고정되게)
#header{
height: 70px;
background: beige;
position:sticky;
width: 100%;
top:0px;
}6. 색상, 값
RGB hex values 방식
RGB decimal values 방식
7. font
font-family : 글꼴 지정, 글꼴이 사용자 컴퓨터에 있어야 제대로 표시된다.
web font : 구글 웹 폰트 등 링크로 사용할 수 있다. (style 태그 안에 import로 넣으면 된다.)
font-size 속성
px 단위
em 단위 로
font-weight : 굵기
font-style : 이텔릭으로 바꾸고 싶을 때
color : 글자 색
text-decoration : 밑줄 긋거나 가로지르는 줄 표시 , 텍스트 링크의 밑줄을 없앨 때도
text-align : 텍스트 정렬
text-indent : 들여쓰기
line-height : 줄 간격
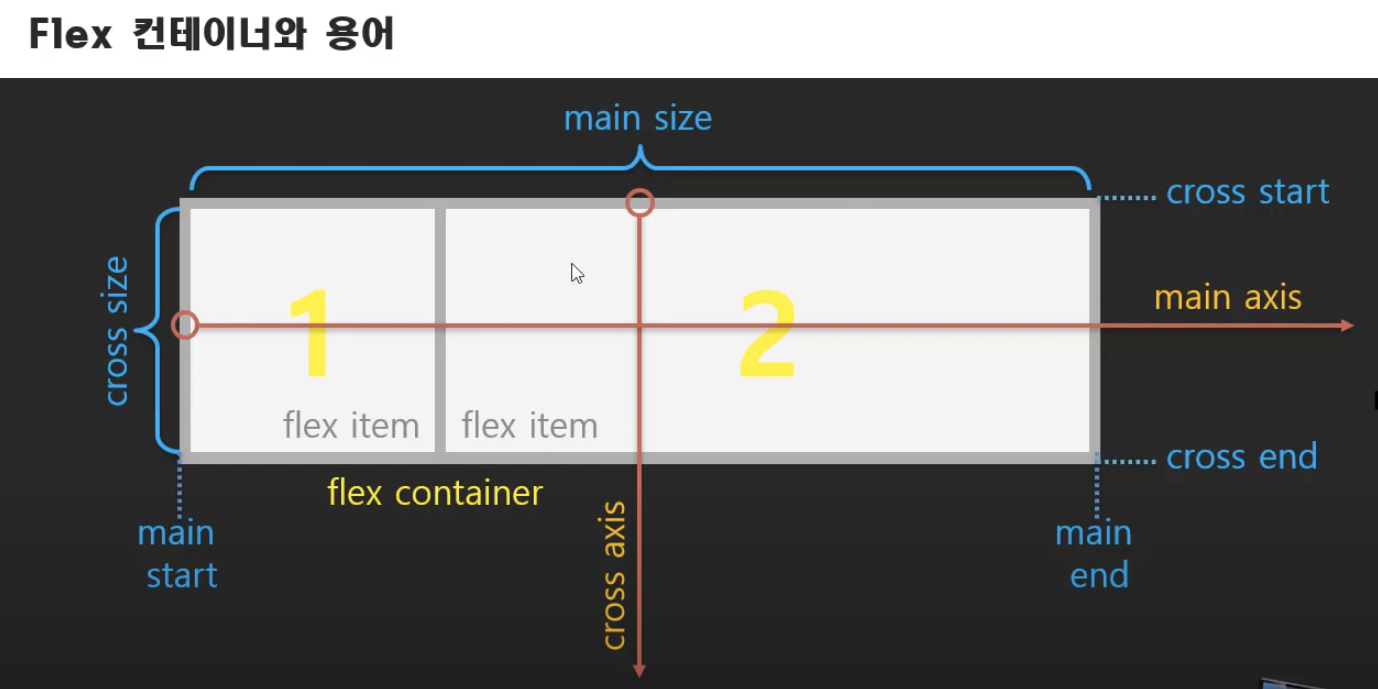
8. flexible box
flex container - 여기부터 막힘..

9. display 속성 (inline, block, inline-block)
https://www.daleseo.com/css-display-inline-block/
[CSS] display 속성: inline, block, inline-block
Engineering Blog by Dale Seo
www.daleseo.com
10. min.css란?
min.css / min.js 등 min이란 무엇인가
템플릿을 다운받아보면 min파일을 자주 보게된다. min파일은 minify 축소하다 의 줄임으로 공백과 줄바꿈을제거하여 용량을 줄인 파일이다. 덕분에 전송량을 줄일 수 있다. css파일은 가독성을 위해
sun-p.tistory.com
11. :before
https://developer.mozilla.org/ko/docs/Web/CSS/::before
::before (:before) - CSS: Cascading Style Sheets | MDN
CSS에서, ::before는 선택한 요소의 첫 자식으로 의사 요소를 하나 생성합니다. 보통 content 속성과 함께 짝지어, 요소에 장식용 콘텐츠를 추가할 때 사용합니다.
developer.mozilla.org
12. float: none, left, right
https://developer.mozilla.org/ko/docs/Web/CSS/float
float - CSS: Cascading Style Sheets | MDN
CSS 속성(property) float 은 한 요소(element)가 보통 흐름(normal flow)으로부터 빠져 텍스트 및 인라인(inline) 요소가 그 주위를 감싸는 자기 컨테이너의 좌우측을 따라 배치되어야 함을 지정합니다.
developer.mozilla.org
13. padding
https://developer.mozilla.org/ko/docs/Web/CSS/padding
padding - CSS: Cascading Style Sheets | MDN
padding CSS 속성은 요소의 네 방향 안쪽 여백 영역을 설정합니다. padding-top, padding-right, padding-bottom, padding-left의 단축 속성입니다.
developer.mozilla.org
14. html 공백 넣기
https://ko.wikihow.com/HTML%EC%97%90-%EA%B3%B5%EB%B0%B1-%EB%84%A3%EB%8A%94-%EB%B0%A9%EB%B2%95
HTML에 공백 넣는 방법
보통 공백은 스페이스바나 엔터키, 탭키를 눌러 추가할 수 있다. 하지만 코딩을 할 때는 이런 키를 눌러 공백을 추가할 수 없다. HTML에서는 단어 사이의 모든 공백을 공백 한 칸으로 취급한다. CSS
ko.wikihow.com
15. font - awesome
[CSS] Font Awesome 아이콘 사용 방법 - Creative Nomad LondonCity
인터넷을 돌아다니다보면 이미지가 아닌 텍스트 방식의 아이콘이 출력되고 있는 것을 본 적이 있을 것입니다. 컴퓨터에서 기본적으로 제공하고 있는 특수문자도 아니고 이미지도 아니라면 어
www.walterz.net
16. position, left, top, right, border
https://www.w3schools.com/cssref/pr_pos_left.asp
CSS left property
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
17. z-index :
18. overflow-x, y :
1) overflow
https://www.w3schools.com/cssref/pr_pos_overflow.asp
CSS overflow property
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
2)overflow-y
https://www.w3schools.com/cssref/css3_pr_overflow-y.asp
CSS overflow-y property
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
19. owl-carousel
https://summerfruit.tistory.com/2
Owl Carousel을 이용한 롤링배너 만들기
워드프레스 홈페이지 작업 도중 가로로 롤링되는 이미지 배너를 만들어야 할 필요가 생겨 검색하던 중 'Owl Carousel'이라는 좋은 플러그인을 알게 되었다! 처음에는 단순 이미지 배너 작업이어서 E
summerfruit.tistory.com
20. transition
CSS 속성을 변경할 때 애니메이션 속도를 조절하는 방법을 제공한다.
(명시적으로 목록을 작성해서) 어떤 속성을 움직이게 할지, (딜레이를 설정해서) 언제 애니메이션이 시작할지, (지속 시간을 설정해서) 트랜지션을 얼마나 지속할지, 그리고 (예를 들면, 선형이거나 초기 빠름, 종료 느림과 같은 타이밍 함수를 정의해서) 어떻게 트랜지션을 실행하는지 결정하게 한다.
'Front-end > HTML 5, CSS3' 카테고리의 다른 글
| 1. 웹 퍼블리싱 (0) | 2022.11.05 |
|---|---|
| BEM 방법론, SASS와 SCSS (0) | 2022.11.05 |
| data-* 속성 (0) | 2022.01.30 |
| 2. HTML 태그 (0) | 2021.11.13 |
| URL에서 & ;사용하는 이유 (0) | 2021.11.13 |