
0. Bom 브라우저 객체 모델
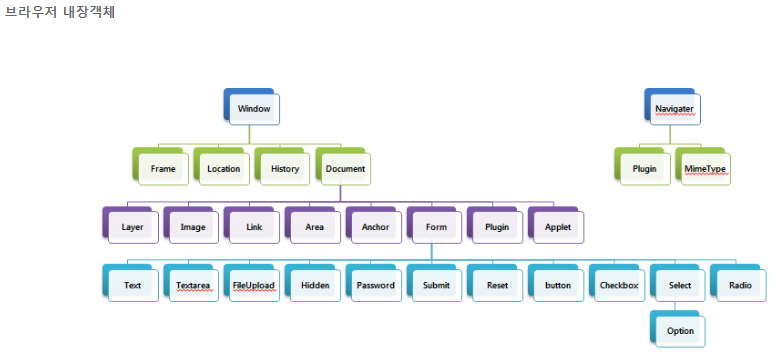
자바스크립트를 이용해서 브라우저의 정보에 접근하거나 브라우저의 여러 기능들을 제어한다. 이때 사용할 수 있는 객체 모델이 브라우저 객체 모델(BOM)이다. 브라우저 객체 모델(BOM)은 문서 객체 모델(DOM)과는 달리 W3C의 표준 객체 모델은 아니다.
1. Window 객체
window 객체는 웹 브라우저의 창을 나타내는 객체로 대부분의 웹 브라우저에서 지원하고 있다.
window 객체는 브라우저의 전역객체이기 때문에 모든 전역 변수 또는 함수는 window 객체로 접근 가능하다.
전역 변수를 정의한 후 window 객체에서 해당 값에 접근 가능하다.
자바스크립트의 모든 객체, 전역 함수, 전역 변수들은 자동으로 window 객체의 프로퍼티가 됩니다.
window 객체의 메소드는 전역 함수이며, window 객체의 프로퍼티는 전역 변수가 됩니다.
문서 객체 모델(DOM)의 요소들도 모두 window 객체의 프로퍼티가 됩니다.
2. ex) 브라우저 창 크기 조절
window 객체의 innerHeight와 innerWidth 프로퍼티를 이용하면, 브라우저의 창 크기를 설정할 수 있습니다.
여기서 브라우저 창이란 웹 브라우저의 뷰포트(viewport)를 의미하며, 브라우저의 툴바나 스크롤 바는 포함되지 않습니다.
window 객체의 모든 메소드나 프로퍼티를 사용할 때는 window라는 접두사를 생략할 수 있습니다.
따라서 window.innerWidth 대신 그냥 innerWidth를 사용해도 정상적으로 동작합니다.
http://www.tcpschool.com/javascript/js_bom_window
코딩교육 티씨피스쿨
4차산업혁명, 코딩교육, 소프트웨어교육, 코딩기초, SW코딩, 기초코딩부터 자바 파이썬 등
tcpschool.com
3. Window 객체 속성, 메서드
1) 속성(프로퍼티)
closed, console, document, history, innerHeight, length, localStorage, location, navigator, screen, sessionStorage,
2) 메서드
alert(), blur(), confirm(), open(), close() ...
https://homzzang.com/b/js-1139
홈짱닷컴
홈페이지 제작, 그누보드 강의, 웹코딩, HTML, CSS, JAVASCRIPT, JQUERY, PHP, SQL
homzzang.com
3) 꼭 볼내용
https://ossam5.tistory.com/224
[JS강좌] 14강 BOM - window객체 - 오쌤의 니가스터디
** 영상으로 보고 싶은 분은 아래 주소를 클릭해주세요. https://youtu.be/fLgJWCBoibk * 객체의 큰 부분 종류 설명 기본내장객체 기본적인 객체들로 보통 컴퓨터 언어들은 갖고 있는 객체 BOM(Browser Object M
ossam5.tistory.com
'Front-end > JavaScript Language' 카테고리의 다른 글
| preventDefault, stopPropagation (0) | 2022.10.20 |
|---|---|
| DOM(문서 객체 모델) & Document 객체 (0) | 2022.09.12 |
| 자바스크립트 에러 10가지 (0) | 2022.05.28 |
| Javascript- intermediate3 (0) | 2022.05.01 |
| Javascript - intermediate2 (0) | 2022.04.29 |