1. 스프링 시큐리티를 이용하여 페이지 내에서 특정 권한 or 특정 이름을 가지고 있는 사용자에게만 특정 목록 or 특정 버튼 보이게 설정하기
1. Controller에서 아래와 같이 @ModleAttribute("showCounselLink")를 이용해서 현재 사용 중인 접속자의 이름이 "user"를 포함해야지만 특정 버튼 보이게 끔 설정할 수 있다. @ModelAttribute의 역할에 따라 /main페이지와 /admin페이지에서 showCounselLink의 리턴 값을 활용할 수 있다는 개념을 이용한다. ' ${showCounselLink}'와 같은 형태로
@Controller
public class SecurityContoller {
@ModelAttribute("showCounselLink")
public boolean showCounselLink(Authentication authentication, Model model) {
return authentication != null && authentication.getName().contains("user");
}
@GetMapping("/")
public String main(Model model, Principal principal, Authentication auth) {
model.addAttribute("message1", "로그인 계정 : " + principal.getName());
model.addAttribute("message2", "부여받은 롤 : " + auth.getAuthorities());
return "main";
}
@GetMapping("/admin")
public String goAdmin(Model model, Principal principal, Authentication auth) {
model.addAttribute("message1", "로그인 계정 : " + principal.getName());
model.addAttribute("message2", "부여받은 롤 : " + auth.getAuthorities());
return "admin";
}
}2. 화면 영역에서는
아래 코드블럭에 보이는 것과 같이 <c:if test="${showCounselLink == true}">를 충족시켜야 "상담하려면"이라는 버튼이 나오게 된다.
<div class="card" style="width: 18rem; float:left; margin-right:10px;">
<img src="${pageContext.request.contextPath}/resources/images/cd.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">대여금 반환청구 소송</h5>
<p class="card-text">대여금 반환청구 소송과 관련된 게시판입니다.해당 내용을 보시면 아래 버튼을
클릭해주세요.</p>
<c:if test="${showCounselLink == true}">
<a href="/boards/write" class="btn btn-primary">상담하려면 </a>
</c:if>
<security:authorize access="hasRole('ROLE_ADMIN')">
<a href="/boards" class="btn btn-primary">답변해주세요.</a>
</security:authorize>
</div>
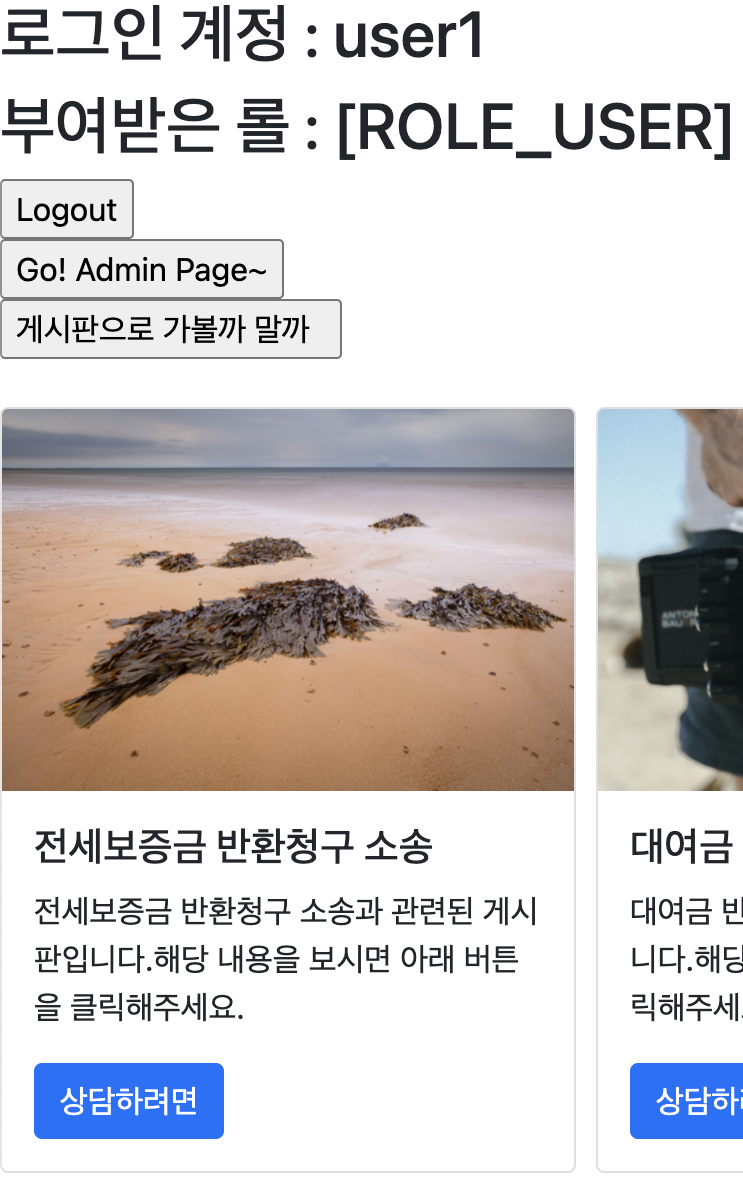
</div>3. 결과는 이렇게 "상담하려면"이라는 버튼이 나온다.

'Back-end > Spring-Security' 카테고리의 다른 글
| Spring Security- JWT AccessToken, RefreshToken (0) | 2022.12.18 |
|---|---|
| 변경된 WebSecurityConfigurerAdapter (0) | 2022.10.10 |
| Spring Security의존제거, HttpServletRequest이용 (0) | 2021.05.09 |
| +a, SpringSecurity 인증, 인가 처리 과정 정리 (0) | 2021.04.03 |
| - SecurityContext, SecurityContextHolder, Authentication간의 관계, 현재 로그인 중인 사용자 가져오기 (0) | 2021.04.03 |